oAuth
Objectives
Describe OAuth and its purpose
Explain how OAuth and Auth are different
Use Passport strategies for oAuth authorization
What is OAuth?
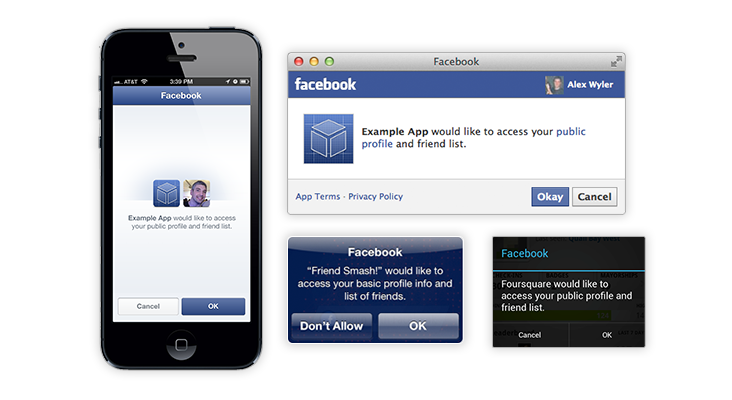
You see many sites with buttons that allow for users to sign up with their Facebook or Twitter credentials. OAuth makes all this possible.
OAuth is an agreed-upon set of standards for authorization with a third party service. It involves:
Leaving a website
Authenticating with the third party
Then the third party will redirect the user back to the original website with, among other things, an access token that can be persisted and used to request more information later.
Since OAuth is a set of standards that are universally accepted, there's a whole bunch of libraries we can use to make this happen - like Passport

You probably know this as "Login with Facebook": you click on "Login with Facebook", you're redirected to Facebook's application, and then you get back to your site. As a developer, one benefit is your application gets a whole bunch of information it can use - or persist - later on, from Facebook. A downside for the users is that in order to login, they're giving a lot of data to the requesting application. Developers and companies love this, though, because they can use all this data.
How it works
To make any of our apps work, we need to first declare our app as a Facebook application using Facebook's developer interface. Ultimately, we'll be defining the set of permissions / information we are requesting from the user.
A visitor of our website clicks Login with Facebook, and leaves our original application and are brought to Facebook - as a developer, you lose everything you had (params from a form, for example).
As a Facebook user, when you login, you pass in two important pieces of information to Facebook: the app ID and the app secret that identifies the application requesting the information.
After our app is given the OK, Facebook sends back an access token. With that access token, Facebook can identify users of our application as real Facebook users. These access tokens only last so long, usually expiring after a week or so, but with this access token we can call out to Facebook, if we want, and get Facebook data associated with that Facebook user.
IMPORTANT NOTE: OAuth is an authorization standard, which is not the same as authentication. Authentication occurs when you're redirected to Facebook. Authorization occurs when you receive the access token after authentication.
Starting Point
We'll be working off a functioning Express authentication example, which you can find finished here:
https://github.com/WDI-SEA/express-authentication/tree/brian-finished
For OAuth, we'll assume that you've gone through the authentication lecture, and are familiar with sessions, bcrypt, and flash messages in Express.
Create Facebook app
To get started we need to go to the Facebook developer portal and create an app https://developers.facebook.com/. Follow the instructions to create an app, and ensure you enable the following configurations:
Add the Facebook Login product
Enable Client OAuth Login
Add
http://localhost:3000/auth/facebook/callbackto Valid OAuth redirect URIs
Once you get signed up, add your app id and secret to your .env file. We'll also add a variable for our site URL, which will be used in the Passport configuration.
Add Facebook attributes
OAuth uses an access token that is sent back from the provider to authorize the user. We need to store that token along with the user's identifier from Facebook. We'll need to create a migration to our existing user in order to add these additional columns.
Add the following to your migration in migrations/*-addFacebookIdAndToken.js
Lastly, run this migration.
Setup Passport Facebook
To setup the passport middleware, install the following module.
Configuring passport-facebook
You'll want to configure your Passport Facebook module within config/ppConfig.js. This is a lot of code, so we'll explain the logic using comments.
Setup authentication routes
In controllers/auth.js, we can use passport.authenticate to setup two Facebook authentication routes. The first route will redirect the user to Facebook for authentication (GET /auth/facebook). The second route is the callback route that will be called by Facebook, once the user is authenticated.
Scope
The scope is how we ask for additional access to the user's facebook account. To facilitate login we need "public_profile" and "email", but we can ask for any level of access depending on our needs including the ability to post to the user's wall or ask for info about their posts or friends.
More info: Facebook scope documentation
Adding Facebook Login Functionality
In order to login via Facebook, the last piece in the puzzle is a button to access GET /auth/facebook.
Add the following to the bottom of auth/login.ejs, outside the form.
Notes when testing
Ensure that your app is running using
foreman.Try testing login under various conditions.
For more security, you can choose to delete the
facebookTokenwhen converting the user to JSON.You may run into issues with Facebook authentication. Be patient and debug if encountered.
Last updated